Seiten-Geschwindigkeit, Google Page Speed Score, Seitenladezeit
Die Seitengeschwindigkeit ist ein Maß dafür, wie schnell der Inhalt Ihrer Webseite geladen wird. Ebenfalls geht es aber auch um die reine Zeit, welche eine Seite benötigt um Inhalte aufzubauen und fertig zu laden. Sowohl der Google PageSpeedScore, als einer der maßgebenden Metriken bei Google, welcher keinen geringen Einfluss auf Rankings ausübt als auch die erweiterte “Lighthouse” Version sind zu beachten. Viel Geschwindigkeit kann man mit Programmierung erreichen und der smarten Einstellung der Plugins und technischen Schnittstellen. Ein optimal konfigurierter, schneller Server mit professionellem Webhosting – worauf wir ein besonderes Augenmerk bei allen unseren ideaApriori ONLINE Paketen geworfen haben – ist jedoch unabdingbar und bildet die (selten leicht nachträglich veränderbare) Basis Ihrer schnellen Webseite!
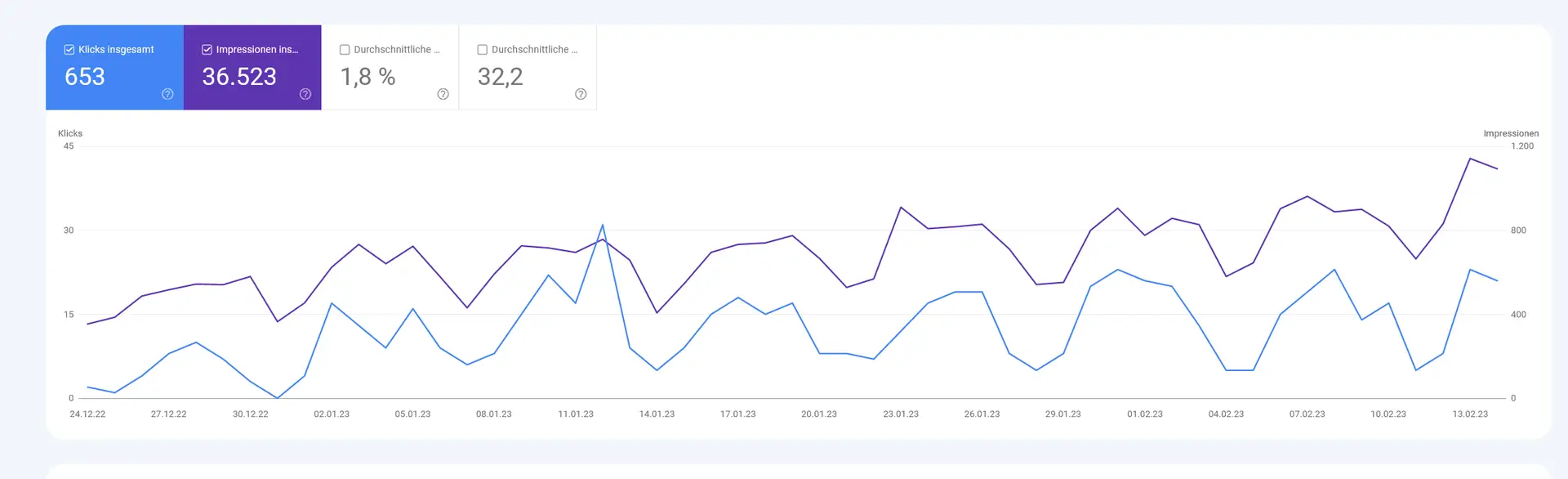
Sie können Ihre Seitengeschwindigkeit mit Googles PageSpeed Insights bewerten
Der Google PageSpeed Insights Score enthält Daten vom Chrome User Experience Report und Berichte über zwei wichtige Geschwindigkeitsmetriken: Erstens Contentful Paint (FCP) und DOMContentLoaded (DCL). Ergänzend hierzu kann auch, mit noch weiteren Metriken, der Lighthouse Report von Google als Webanalyse Tool verwendet werden.
Schnell ladende Seite mit SEO Best Practice
Google hat angegeben, dass die Geschwindigkeit von Webseiten (Google PageScore für die gesamte Domain sowie einzelne Seiten ist hier genauso relevant wie die reale Seitenladedauer bis erste und vollständige Inhalte dem Besucher angezeigt werden) eines der, im Zuge von Mobile First, wichtigsten Signale ist, die von seinem Algorithmus zum Ranking von Seiten verwendet werden. Diverse Studien haben aufgezeigt, dass Google speziell die Zeit bis zum ersten Byte misst, wenn es den PageSpeedScore berechnet. Darüber hinaus bedeutet eine langsame Seitengeschwindigkeit, dass Suchmaschinen ein Handicap setzen, welches sich negativ auf Ihre Positionierung auswirkt. Die Logik dahinter lautet: langsame Seiten dürfen nicht zu gut positioniert werden, da ansonsten zuviele Besucher auf die Seite kommen, durch die langsame Ladezeit jedoch unzufrieden wieder zurück zur Suchübersicht gehen. Google möchte vor allem eines: zufriedene User und schnelle Webseiten erzeugen zufriedene User was Google und damit Sie als Webseiteninhaber profitieren lässt!
Die Seitengeschwindigkeit ist auch für die Benutzererfahrung wichtig. Seiten mit einer längeren Ladezeit haben tendenziell höhere Absprungraten und eine niedrigere durchschnittliche Zeit auf der Seite. Längere Ladezeiten wirken sich erwiesenermaßen auch negativ auf die Konversionen aus: bei einer Ladezeit von bereits 3 Sekunden, springen beinahe 60% der User ab und suchen ein anderes Webangebot auf!
Mehr Seitenperformance durch OnPage & technical SEO
Natürlich achten wir bei allen von uns erstellen Webseiten auf die Basics in der Seitenperformance Optimierung und bieten damit eine ausgezeichnete Basis, damit darauf aufbauend ergänzende Maßnahmen aus der Suchmaschinenoptimierung, sowohl OnPage auf der Seite, als auch technisch im Hintergrund, greifen können. Die Vorteile welche Ihnen Suchmaschinenoptimierung bringen, finden Sie auf unser Seite für ideaApriori SEO & LISTING.
Hier sind einige der vielen Möglichkeiten, die wir bei der Erstellung Ihres Online-Auftritts zur Erhöhung Ihrer Seitengeschwindigkeit, nutzen
Komprimierung von Dateien und Software
Wir verwenden Dateikomprimierung, um die Größe Ihrer CSS-, HTML- und JavaScript-Dateien zu reduzieren, denn jedes Zeichen (auch leere) sind 1 Byte!
Außerdem komprimieren wir alle verwendeten Bilder mit Spezialsoftware, mit der die Kontrolle über die Qualität des Bildes behalten können (=qualitätsverlustfreie Bildkomprimierung). Siehe auch hierzu “Bilder optimieren” weiter unten.
Verkleinern von CSS, JavaScript und HTML
Durch die Optimierung Ihres Codes (einschließlich der Entfernung von Leerzeichen, Kommas und anderen unnötigen Zeichen) können Sie die Geschwindigkeit Ihrer Seite drastisch erhöhen. Wo erforderlich entfernen wir auch Code-Kommentare, Formatierungen und nicht verwendeten Code. Google empfiehlt zudem die Verwendung von CSSNano und UglifyJS.
Reduzieren von Weiterleitungen
Jedes Mal, wenn eine Seite auf eine andere Seite umgeleitet wird, muss Ihr Besucher zusätzliche Zeit auf den Abschluss des HTTP-Anfrage-Antwort-Zyklus warten. Wenn Ihr mobiles Umleitungsmuster zum Beispiel so aussieht: “beispiel.com -> www.beispiel.com -> m.beispiel.com -> m.beispiel.com/startseite”, verlangsamt jede dieser beiden zusätzlichen Umleitungen das Laden Ihrer Seite. Ebenfalls sind solche “Redirect Chains”, also Weiterleitungs-Ketten, nachteilig für die Suchmaschinenoptimierung und Rankings.
Render-blockierendes JavaScript entfernen
Browser müssen einen DOM-Baum durch Parsen von HTML aufbauen, bevor sie eine Seite rendern können. Wenn Ihr Browser während dieses Vorgangs auf ein Skript trifft, muss er es anhalten und ausführen, bevor er fortfahren kann. Wir empfehlen daher, die Verwendung von blockierendem JavaScript zu vermeiden und zu minimieren und vermeiden es sofern möglich.
Nutzung des Browser-Cachings
Browser speichern eine Vielzahl von Informationen (Stylesheets, Bilder, JavaScript-Dateien und mehr) im Cache, so dass der Browser nicht die gesamte Seite neu laden muss, wenn ein Besucher auf Ihre Webseite zurückkommt. In unserer Arbeit verwenden wir Tools, um zu sehen, ob Sie bereits ein Verfallsdatum für Ihren Cache festgelegt haben und setzen ggf. ein “expires”-Header, um zu bestimmen, wie lange diese Informationen im Cache gespeichert werden sollen.
Verbessern der Server-Antwortzeit
Die Antwortzeit Ihres Servers wird durch die Menge des Datenverkehrs, die Sie erhalten, die Ressourcen, die jede Seite verwendet, die Software, die Ihr Server verwendet, und die Hosting-Lösung, die Sie verwenden, beeinflusst. Um Ihre Server-Antwortzeit zu verbessern, sind unsere Webhosting Server bereits leistungsoptimiert versehen mit:
- Wenigen Usern pro Server
- Schnellen Datenbankabfragen
- Optimierten Routing und DNS Einstellungen
- Ausreichend vorhandener RAM und optionale Speichereinheiten
- Server Antwortzeiten liegen unter 200 ms
Bei unserem Technikpartner webgo.de erfahren Sie mehr über die Optimierung Ihrer Zeit bis zum ersten Byte, oder sprechen direkt unsere Technical SEO Manager an!
Optimieren von Bilder
Wir achten darauf, dass Ihre Bilder nicht größer sind, als sie sein müssen und dass sie im richtigen Dateiformat vorliegen (PNGs sind im Allgemeinen besser für Grafiken mit weniger als 16 Farben, während JPEGs im Allgemeinen besser für Fotos geeignet sind) und dass sie für das Web komprimiert sind.
Fazit: Geschwindigkeit ist (keine) Hexerei!
- Geschwindigkeit ist einer der wichtigsten Faktoren, in welchem Ihre Webseite für eine bessere Auffindbarkeit bei Google sehr gut abschneiden muss
- Je schneller Ihre Webseite von Google bearbeitet werden kann, desto höher Ihre Sichtbarkeit und Rankings.
- Potenzielle Kunden finden Ihr Unternehmen schneller und haben ein positives Erlebnis (User Experience) während des Aufenhalts auf Ihrer Webseite.
Neue, moderne, schnelle Webseite mit ideaApriori – jetzt Kontakt aufnehmen
Sind Sie der Meinung, das Thema ist wichtig, aber zu kompliziert?
Lassen Sie sich unterstützen; Weitere Informationen hierzu finden Sie auf unserer Seite zu unseren ideaApriori ONLINE Paketen sowie auf unserer SEO & LISTING Seite.
Handeln Sie jetzt und optimieren die Webseiten-Geschwindigkeit Ihres Online Auftritts.
Rufen Sie uns gleich an unter 04101 – 85 48 239 oder schreiben uns eine Nachricht.